Travel Guide Design for WhereNext Experiences

“Laurel's deep understanding of our brand, meticulous attention to detail, and ability to strike the perfect balance between aesthetics and functionality resulted in a visually captivating and user-friendly design. We wholeheartedly recommend Laurel's outstanding work and look forward to future collaborations.”
— Rob Holliday, Founder / CEO at WhereNext Experiences
Overview
WhereNext Experiences is a company dedicated to delivering volunteer and animal conservation experiences around the world. Founder Rob Holliday wanted to create an interactive travel guide tool that utilises OpenAI's GPT-4 to generate unique, personalised travel guides in order to attract new users to the WhereNext website and increase account sign ups. He enlisted me to create the designs in Figma, and his web developer is currently working on building the tool.
Brand Personality
Consistent with the established WhereNext brand
Business Goals
Attract new users to the WhereNext website
Increase account sign ups
Generate ad revenue
My designs are still under development, but you can try out the interactive prototype of my Figma designs below!
Sample Designs
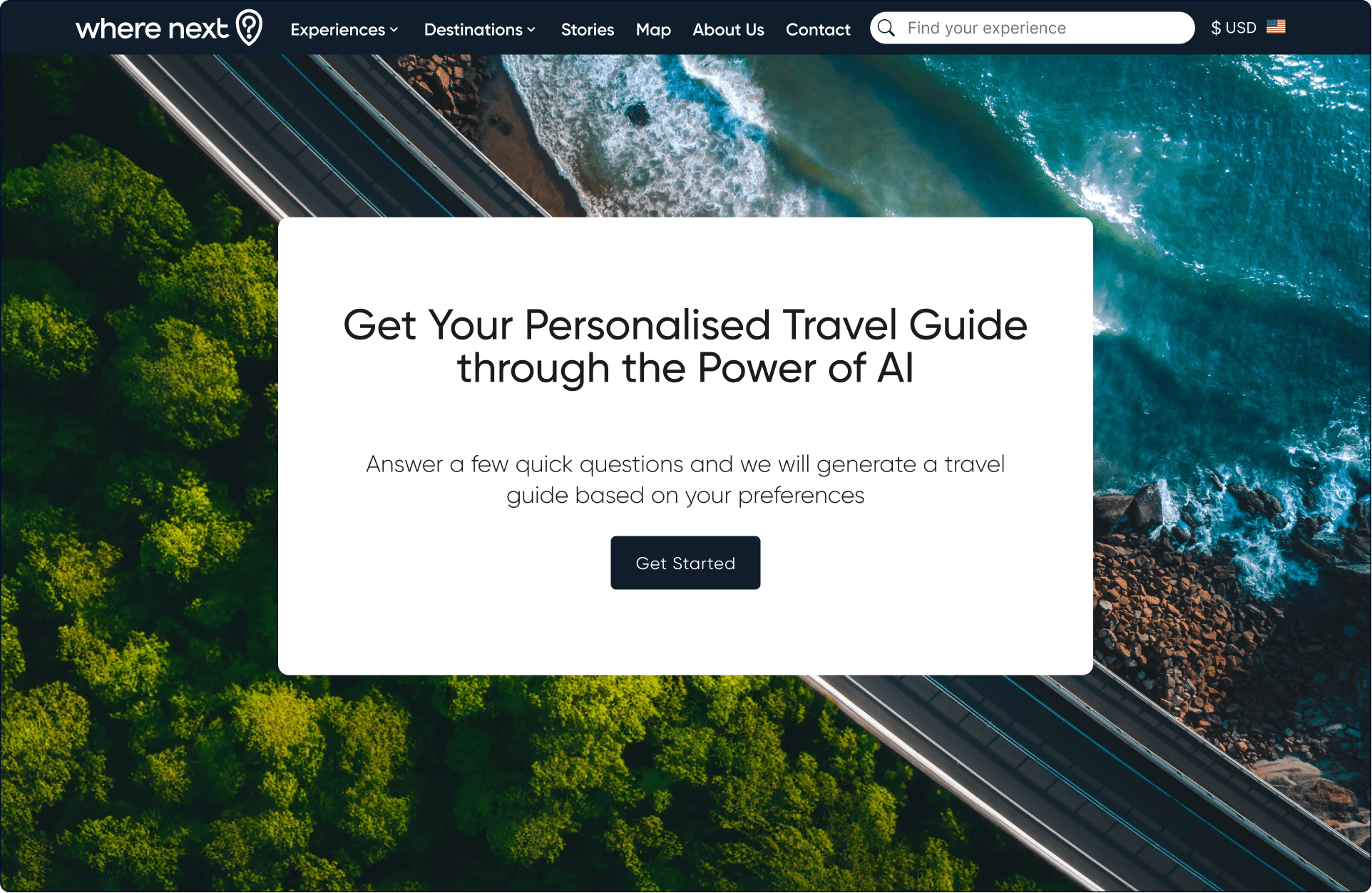
Landing Page
Users are taken first to a landing page that introduces the AI-generated travel guide tool.

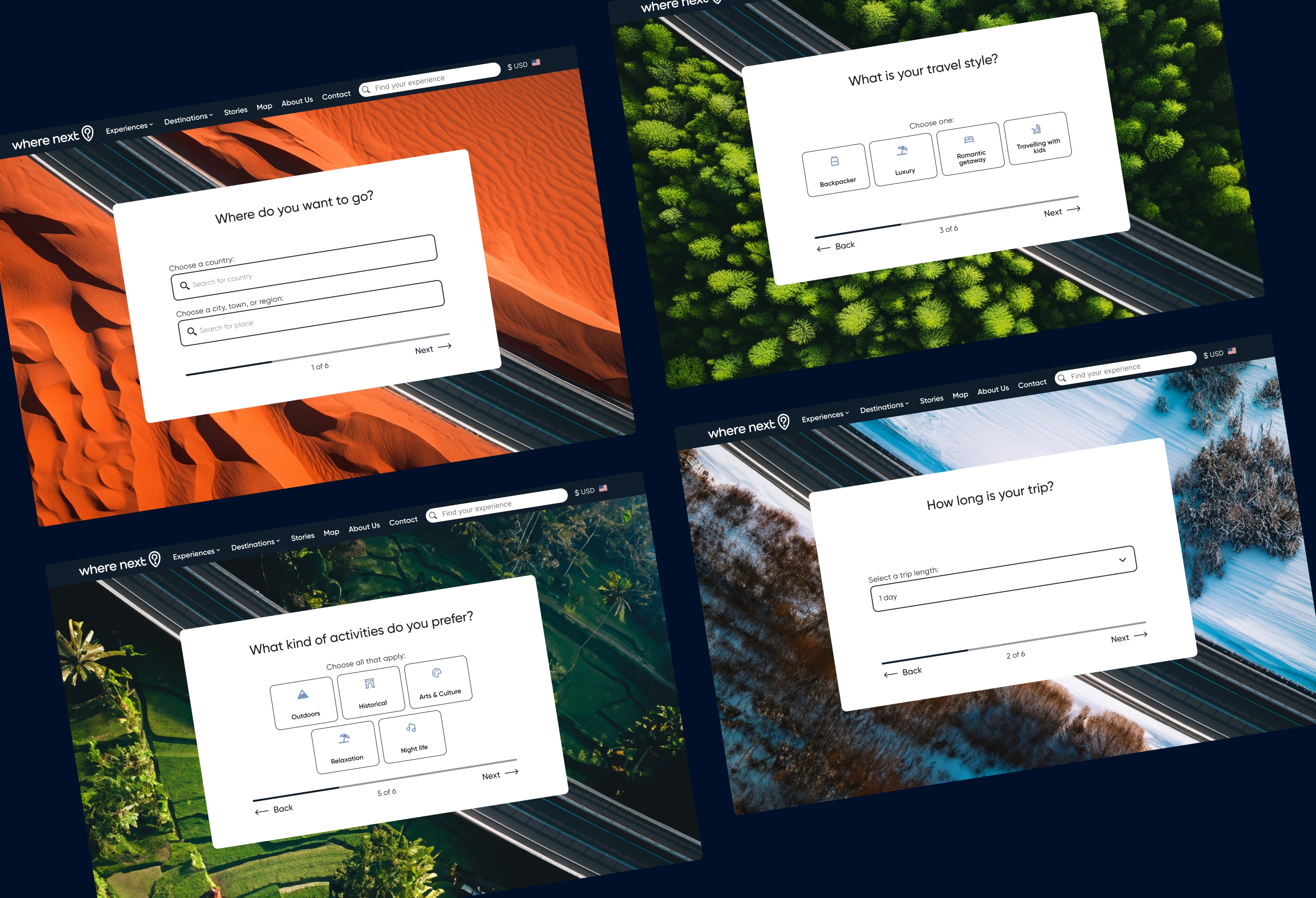
Form Pages
Users are guided through a form where they input their destination and travel preferences. This information is then sent to ChatGPT-4 to generate the travel guide information.
Each screen shows only one question at a time because research shows higher completion rates with this format rather than presenting all options in one scrolling form screen.
The progress bar and page number at the bottom of the screen keep users informed in alignment with Jakob Nielson’s usability heuristic “Visibility of System Status.”

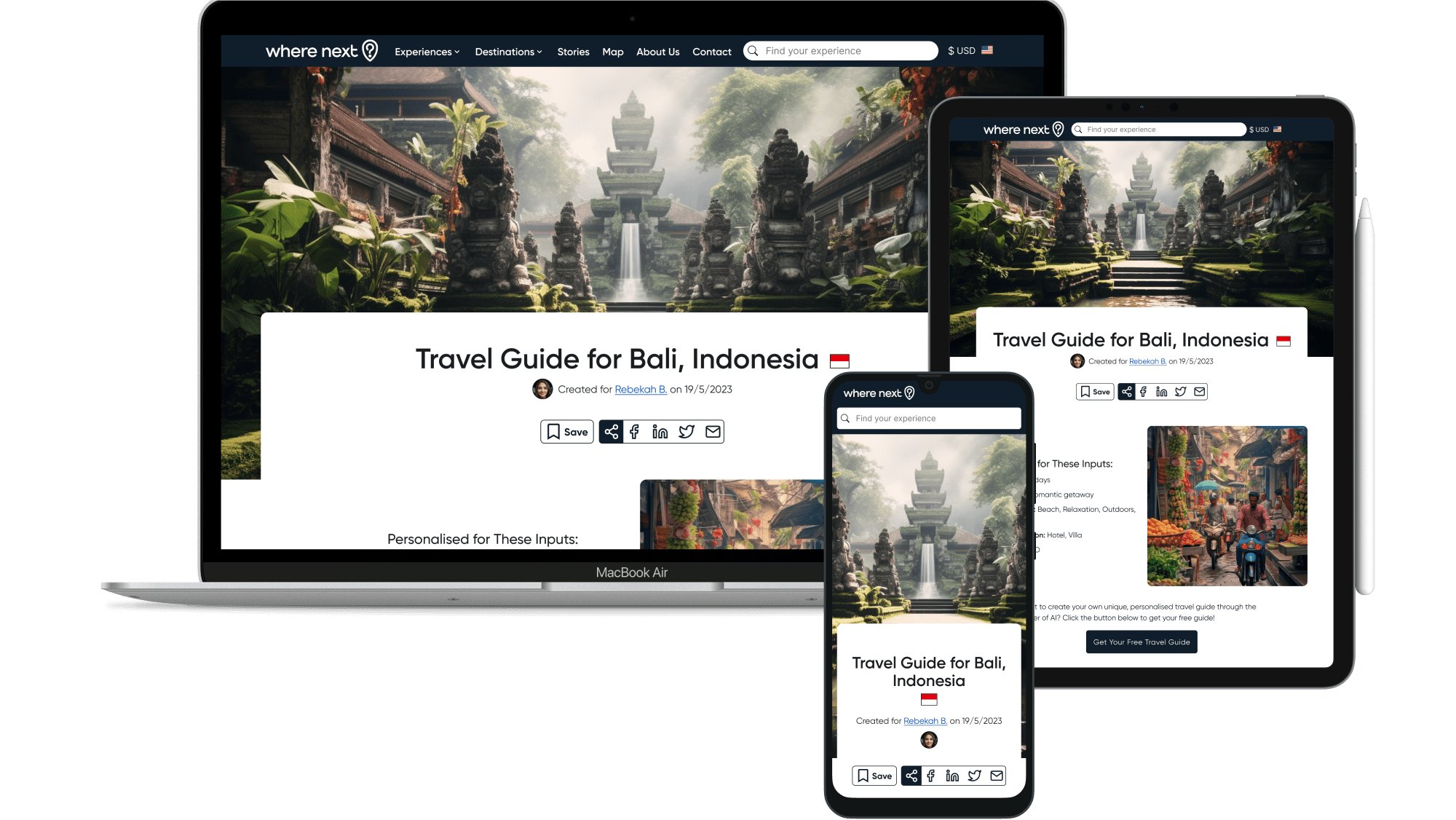
Travel Guide Design
ChatGPT-4 generates the written content for the travel guide based on user inputs, and Midjourney generates images to accompany the content and create visual interest. A sticky navigation bar helps users to navigate between sections. I styled the ads in keeping with the overall design in order to not detract from the travel guide’s aesthetics.

Let’s Work Together
Want me to design something for you? Get in touch through my contact form, or book a free discovery call to discuss your goals!