AI-Generated Conversation Starter Web App Design

Overview
Problem
Engaging in conversation with someone you've just met can trigger feelings of anxiety, whether you're on a first date or attending a networking or social event. Struggling with small talk and brainstorming captivating conversation openers is a big part of this challenge.
Goal
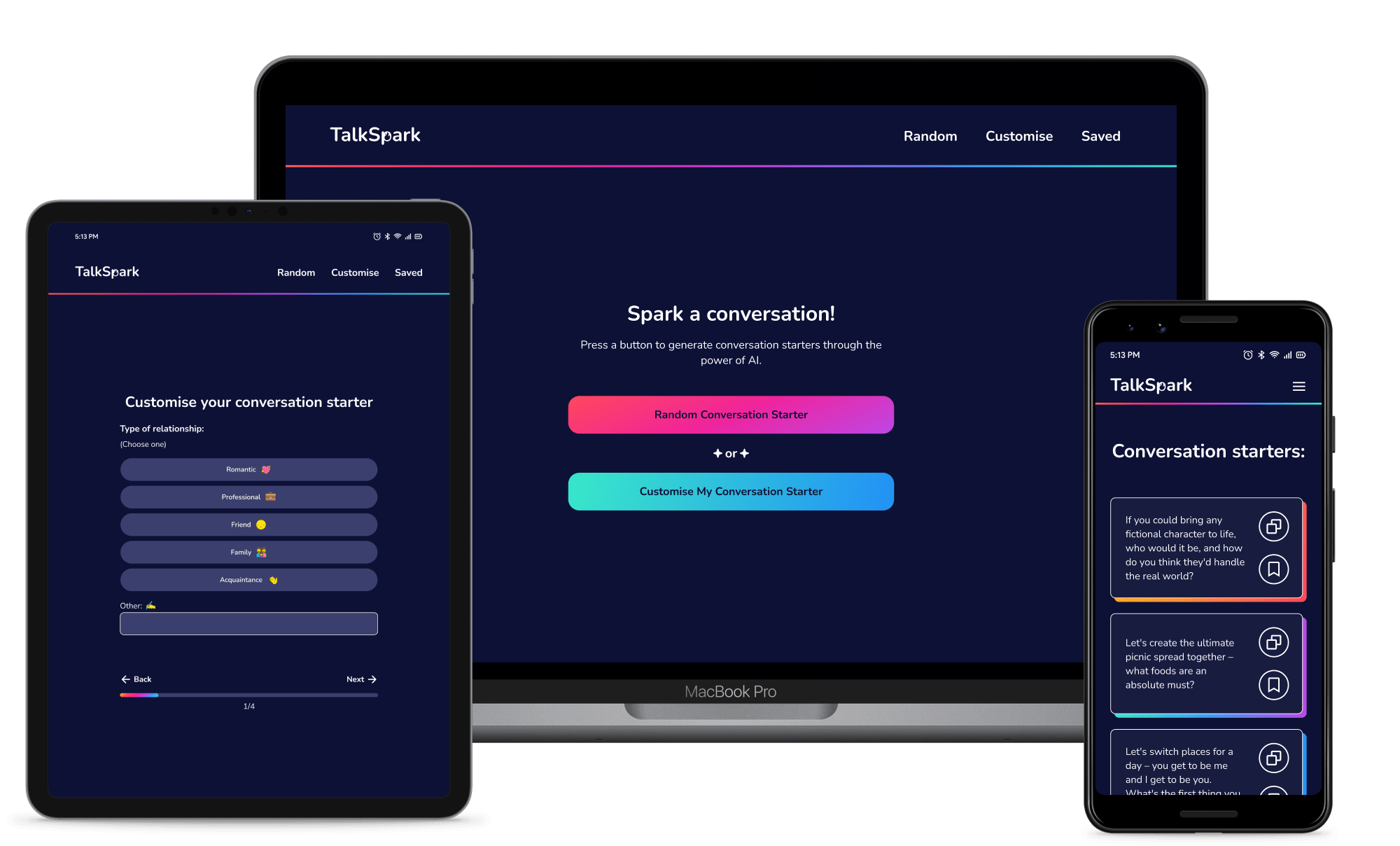
Web developer Andrew Braun wanted to create an app that uses the power of AI to create conversation starters to help people go beyond the small talk and spark engaging conversations. They enlisted me to handle the UI design, and they are currently building the web app.
Mobile Designs
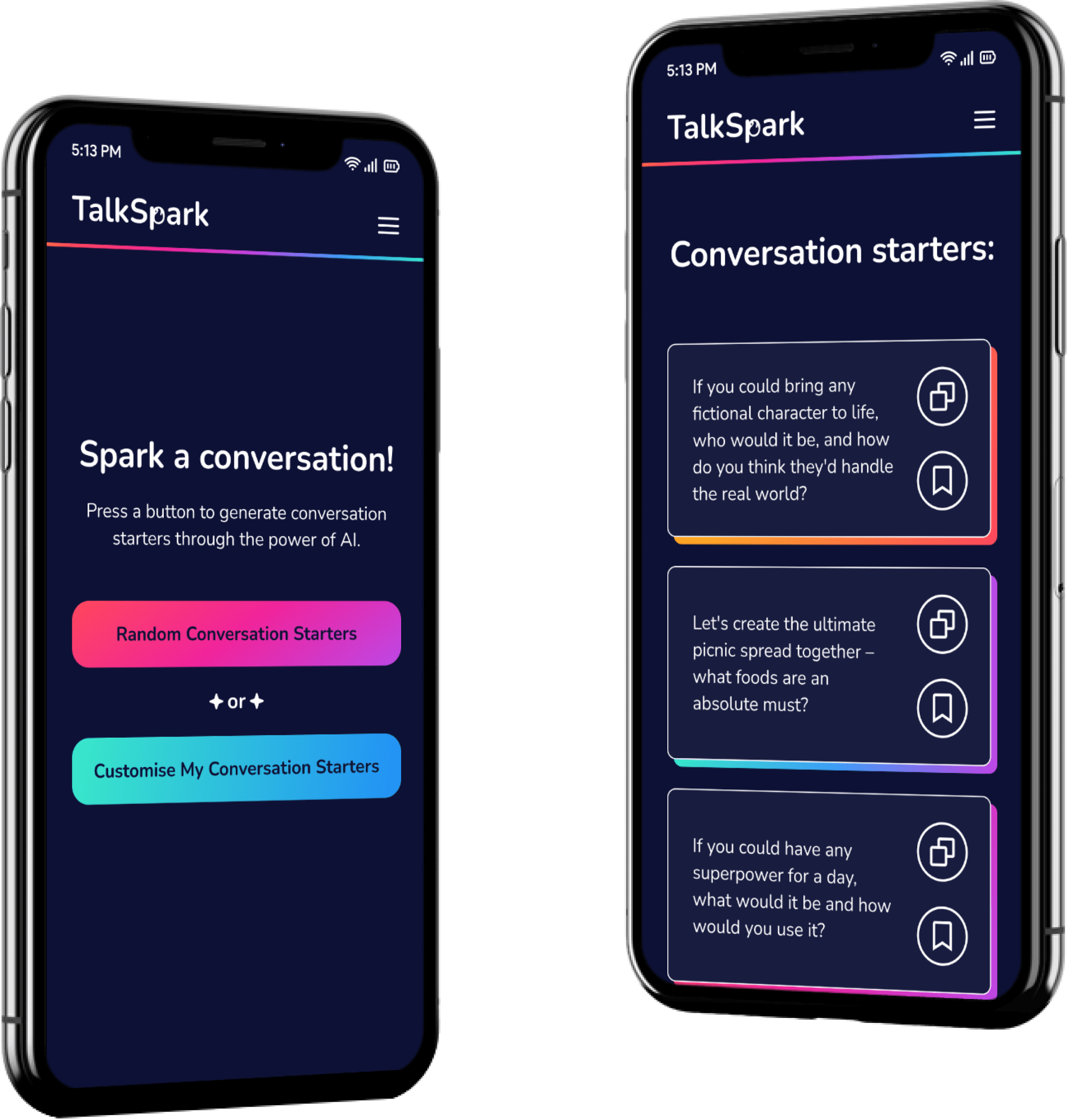
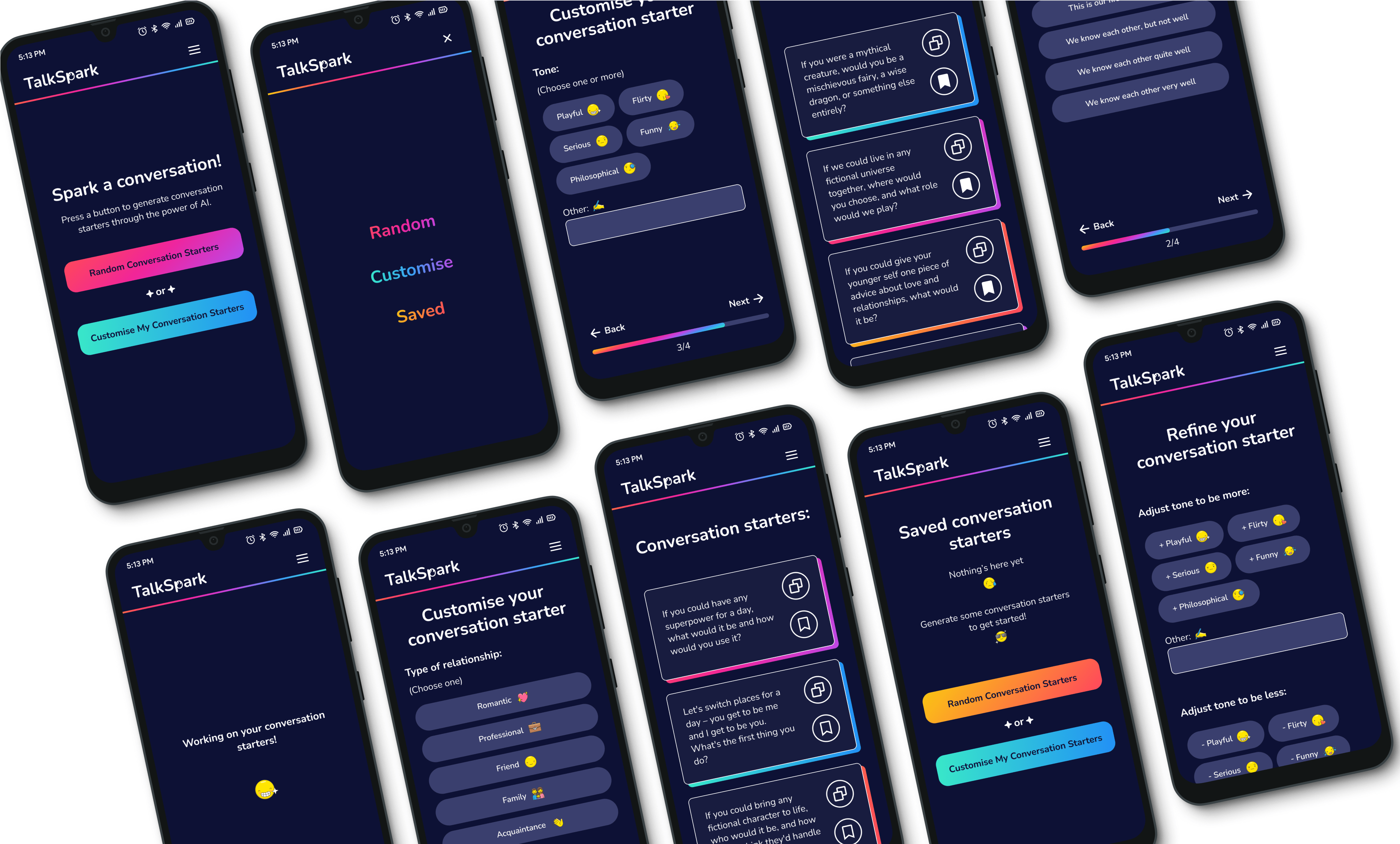
Dark Mode
Figma’s new colour variables feature made it easy to create both dark and light modes of my designs. Dark mode is the default because people are more likely to use the app in a social setting, which tends to be in the evening, where it will cause less eye strain. Dark mode is also helpful for people with some types of visual impairments, such as photophobia or Irlen Syndrome.

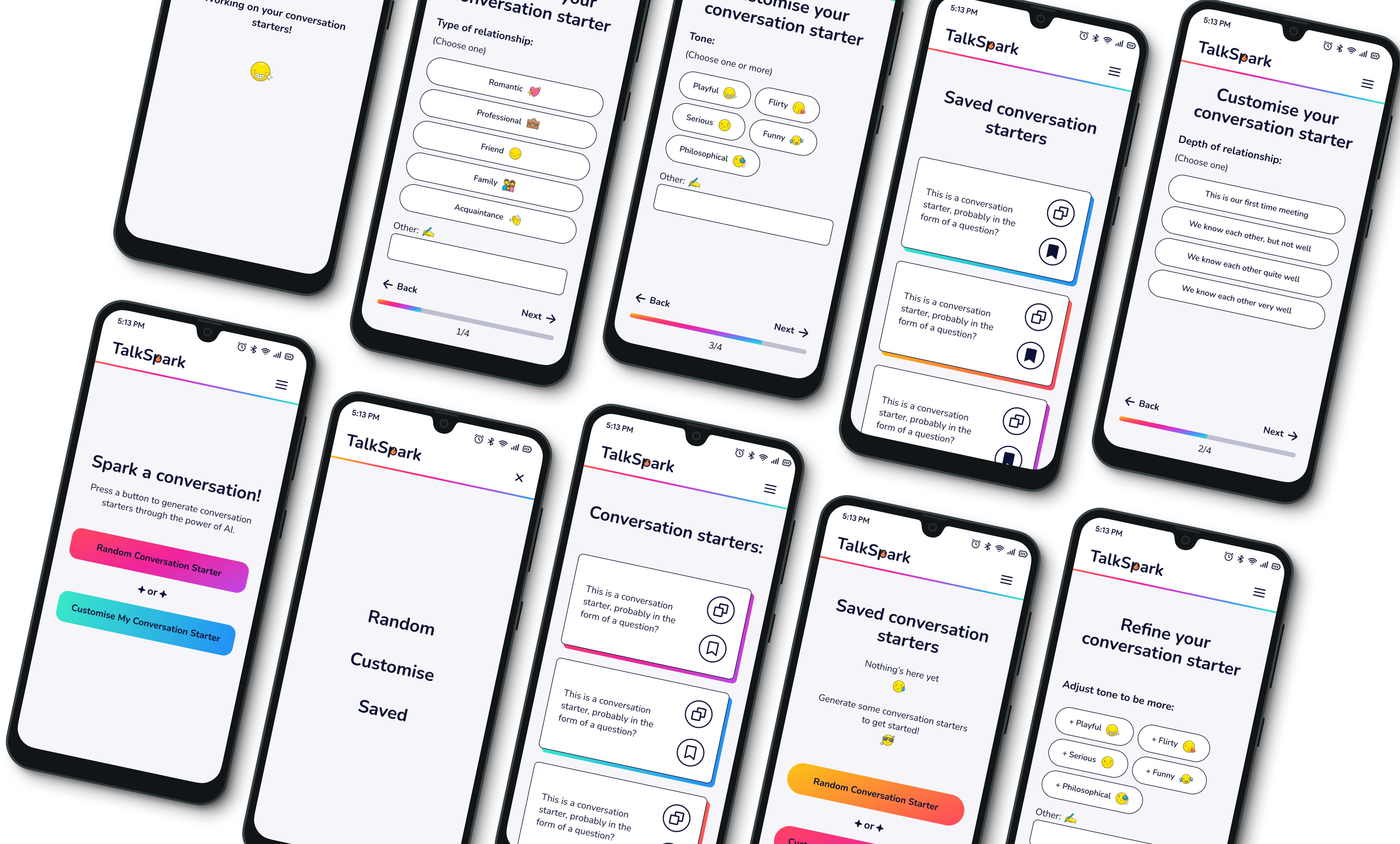
Light Mode
Offering both light and dark modes improves the user experience because users can select the mode they prefer. Light mode is also more accessible for people who have astigmatism or dyslexia.

Responsive Design
Figma’s auto layout and max/min width features are helpful for creating responsive versions of each screen. These will help to ensure a good user experience regardless of which device is being used.

Let’s Work Together
Want me to design something for you? Get in touch through my contact form, or book a free discovery call to discuss your goals!